看过前面几篇文章的用户应该知道,对于 ERC-20 协议的代币,我们可以通过以 Uniswap 为代表的 DEX 进行交易,做到去中心化。那么对于 ERC-721 协议,也就是 NFT 来说,如何做到去中心化交易呢。
目前主流的一些 NFT 交易所,采用的是挂单的方式进行交易,就像是把一件件商品列到超市的货架上一样,购买者觉得价格合适,就可以把商品带回家。
本文将通过编写智能合约和一个简单的前端页面,实现 NFT 的去中心化交易。注意本文只供学习使用,并不能真实用在生产环境。
由于 NFT 的特性,它没有办法和 ERC-20 一样通过价格曲线来设定价格——因为每一个 Token 都是不一样的。所以目前比较常见的交易方式是通过订单簿的形式。
上架商品:将一个 NFT 按照定价进行上架
购买商品:根据 NFT 的定价进行购买
DEX 手续费:根据成交的价格按比例收取手续费
前端:用户选择自己的 NFT,并且设定一个价格,点击上架。
合约:用户需要给合约设置权限,可以操控用户的 NFT。
这样商品就算上架完了。在合约中,需要维护一份用户的上架商品价格 Map,这部分数据一般来说是可以做到中心化的服务中,以减少合约的负担,但是在本文中这部分 Map 数据会维护在合约里面。
前端:用户选择一个想要购买的 NFT,点击购买。
合约:调用合约,将用户的钱转到 NFT 的卖方,并将 NFT 转到买方。
我们按照模板可以方便地部署一个 NFT。当然你也可以跳过这一个步骤,直接使用我们准备好的 NFT。
对 NFT 的所有权进行校验
添加上架记录
触发上架的事件

到此为止,我们的合约基本功能就算完整了。
Ant Design Web3:用于钱包的连接以及 NFT 卡片的展示。
Wagmi:用于和钱包进行交互。
Nextjs Vercel:部署我们的项目。
我们的前端应用应该包含三个页面,Mint、Buy 以及 Portfolio,Mint 是为了让用户能够 Mint 我们的 NFT,仅仅用于演示,Buy 的话是我们的 DEX 商城,用户可以在里面购买我们的 NFT,Portfolio 里面用户可以对 NFT 进行上架和下架操作。
3.1. 连接钱包
连接用户的钱包,使用 Ant Design Web3 实现
连接用户的钱包的过程非常简单,使用 Ant Design Web3 提供的连接组件即可。
首先我们在项目的外层包一个 Provider, 这样在后续的代码里面我们就能用到 Ant Design Web3 的能力。另外由于我们需要连接 sepolia 测试链,为了速度考虑,建议使用一些节点服务来提高数据查询的速度,我这里使用的是 ZAN 的 endpoint,它非常适合在亚太环境下使用,速度快并且价格非常划算,支持的链也很丰富。

之后在需要连接钱包的地方放置一个连接按钮:
 这样就算是搞定了,非常的简单。
这样就算是搞定了,非常的简单。
之后在钱包里面进行确认就可以 Mint 成功了。
3.3. Portfolio
管理用户的 NFT
在这里需要展示用户所有的 NFT。我们可以使用一些 NFT API 来获取,这里使用 opensea 的 API,因为支持 sepolia 测试链的 NFT API 并不多。
在获取到用户的 NFT 列表之后,需要判断是否已经是上架了的,未上架的支持上架,已上架的支持下架。判断的方式是通过 DEX 合约里面「 getSellerListings 」方法里面获取用户已经上架的 NFT,然后根据这些 NFT 的「 isAlive 」字段来判断是否正在上架。

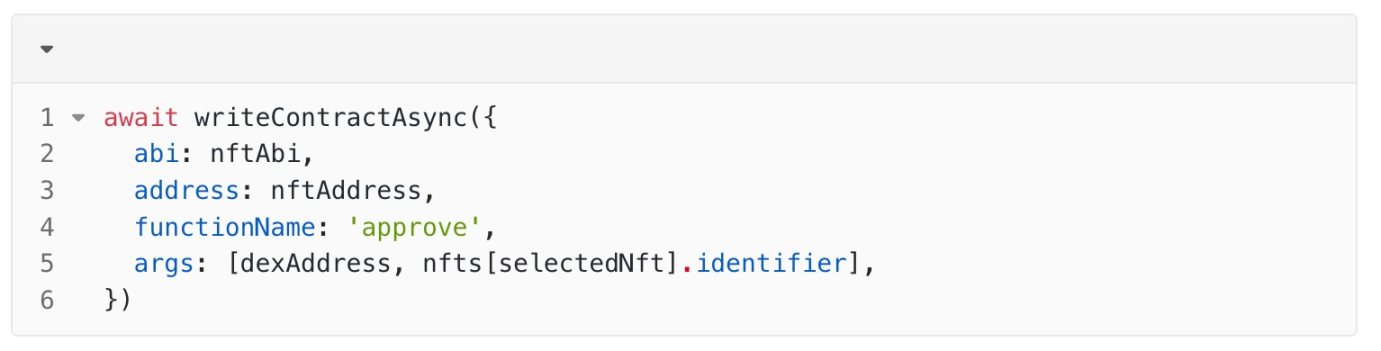
上架的时候需要调用「 listNFT 」合约方法,在取消的时候需要调用「 cancelListing 」方法。在上架之前,需要额外调用 NFT 的授权方法,将 NFT 授权给合约,这样在后续交易成交之后,这个 NFT 就可以自动转给买方。

这里的这个「 value 」就是买家需要支付的 ETH。
这样一个包含所有基础能力的 DEX 前端页面就完成了,我们可以将其部署在 vercel 中。
本文由 ZAN Team(X 账号 @zan_team) 的 Yeezo(X 账号 @GaoYeezo 75065 )撰写。